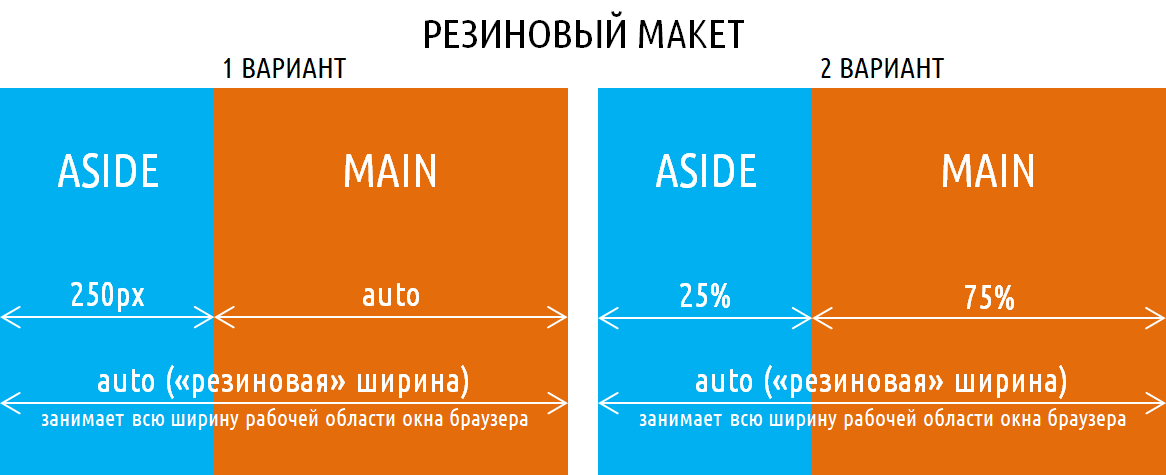
Резиновый дизайн это - Резиновый дизайн, респонсив и адаптив

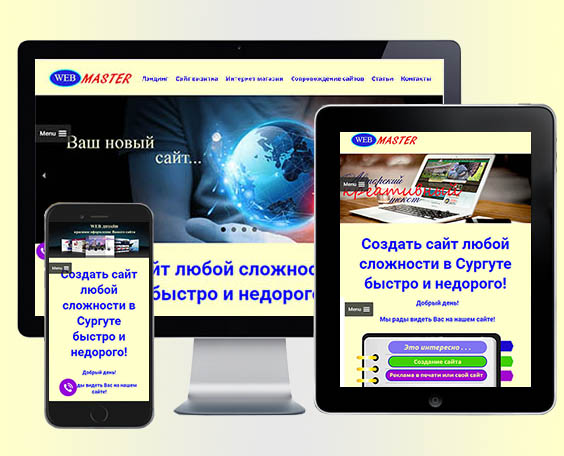
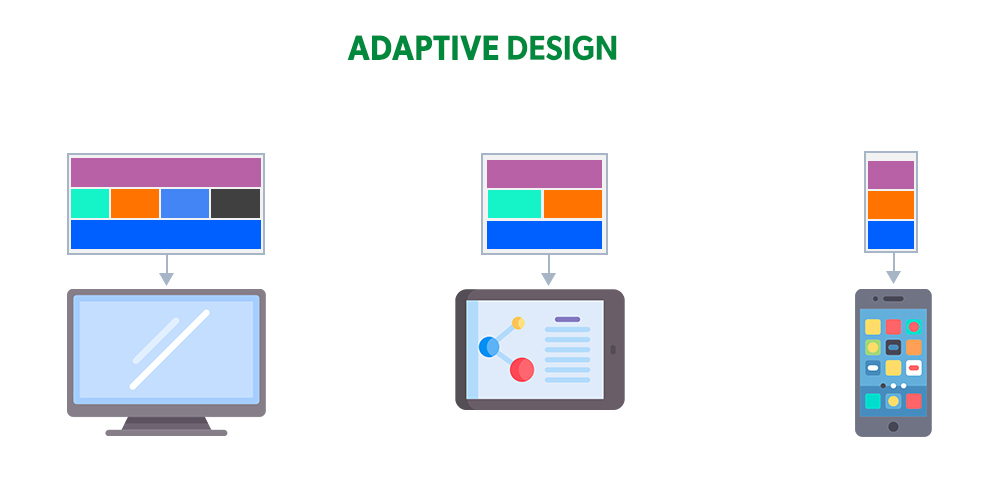
Адаптивный дизайн сайта — необходимость или роскошь?
Показатель отказов — важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы Несмотря на то, что сайт — это не вещь, его тоже можно потерять.













Современные технологии развиваются невероятно быстрыми темпами. Сегодня мы имеем возможность зайти в интернет не только со стационарного компьютера, ноутбука и телефона, но еще и с домашнего кинотеатра, навигатора машины и даже с экрана беговой дорожки и холодильника! Разработка веб-дизайна сайтов , как и веб-приложений, не успевает адаптироваться под эти изменения.
- Все сервисы Хабра. Для чего в используется резиновая верстка?
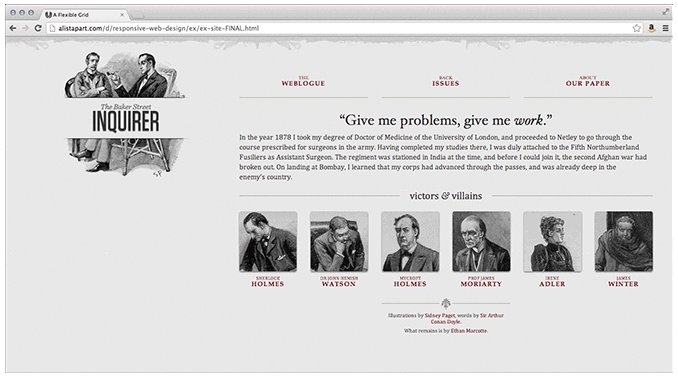
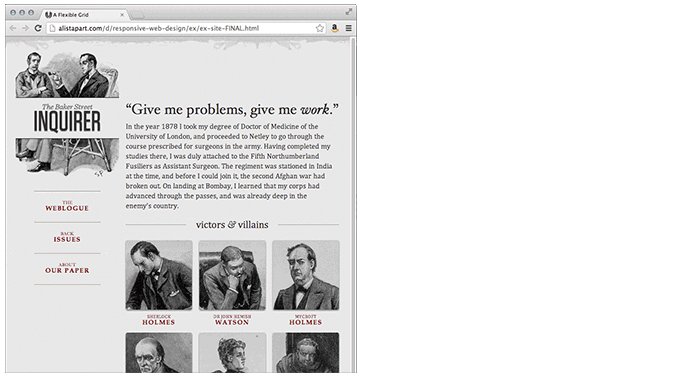
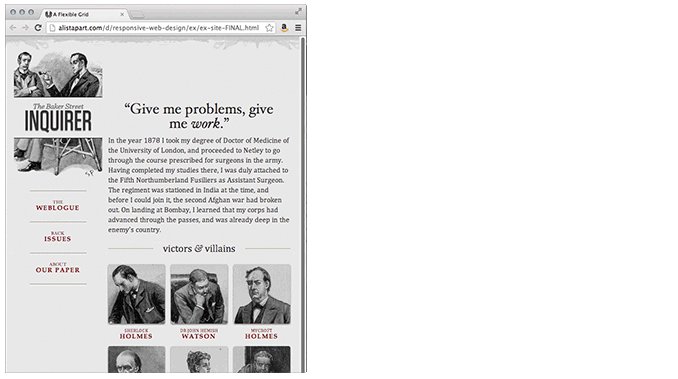
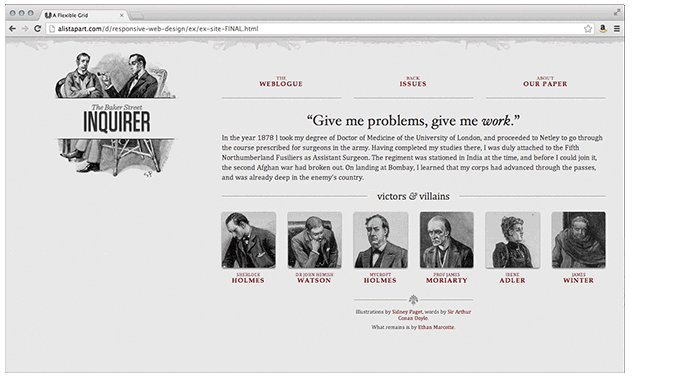
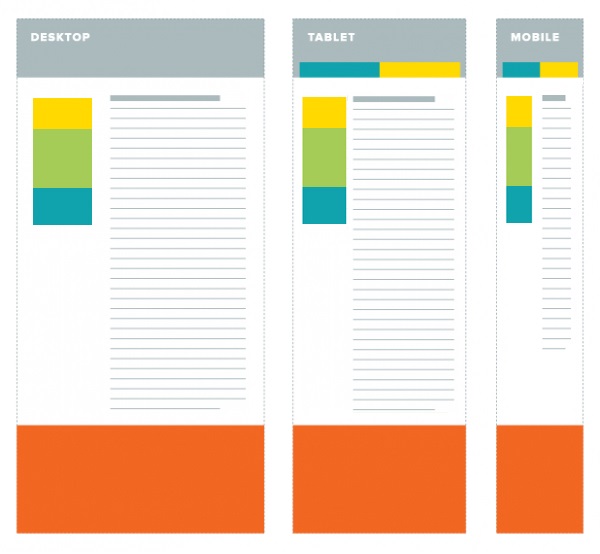
- Анонс веб-сайта , позволяющего сравнить на примере простой страницы фиксированный, резиновый, адаптивный и отзывчивый типы макетов, вызвал большой резонанс в веб-сообществе.
- На сегодняшний день адаптивный дизайн является не просто модным трендом, но объявляется универсальным средством для увеличения экономической эффективности любого сайта.













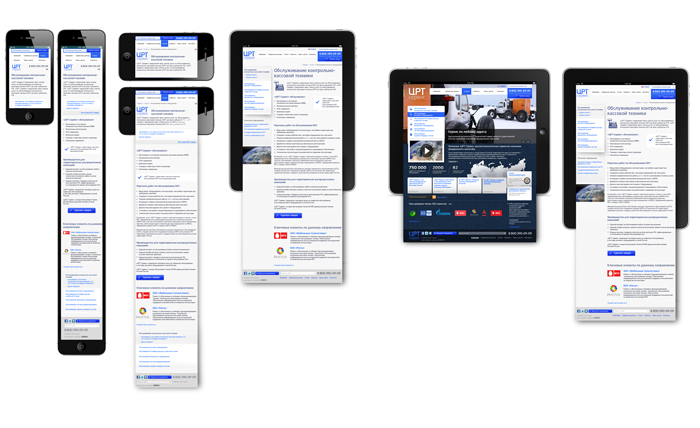
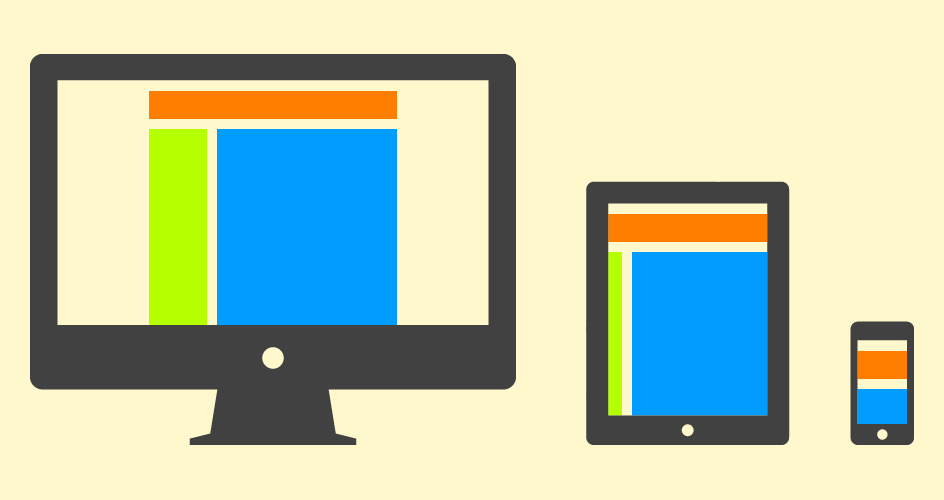
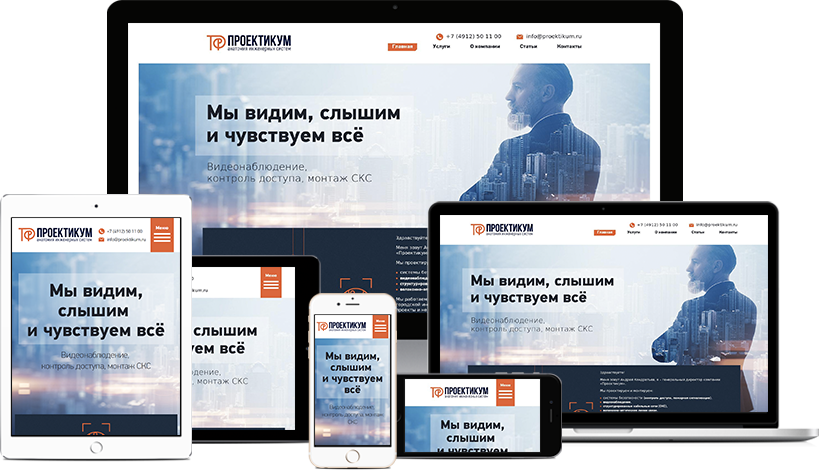
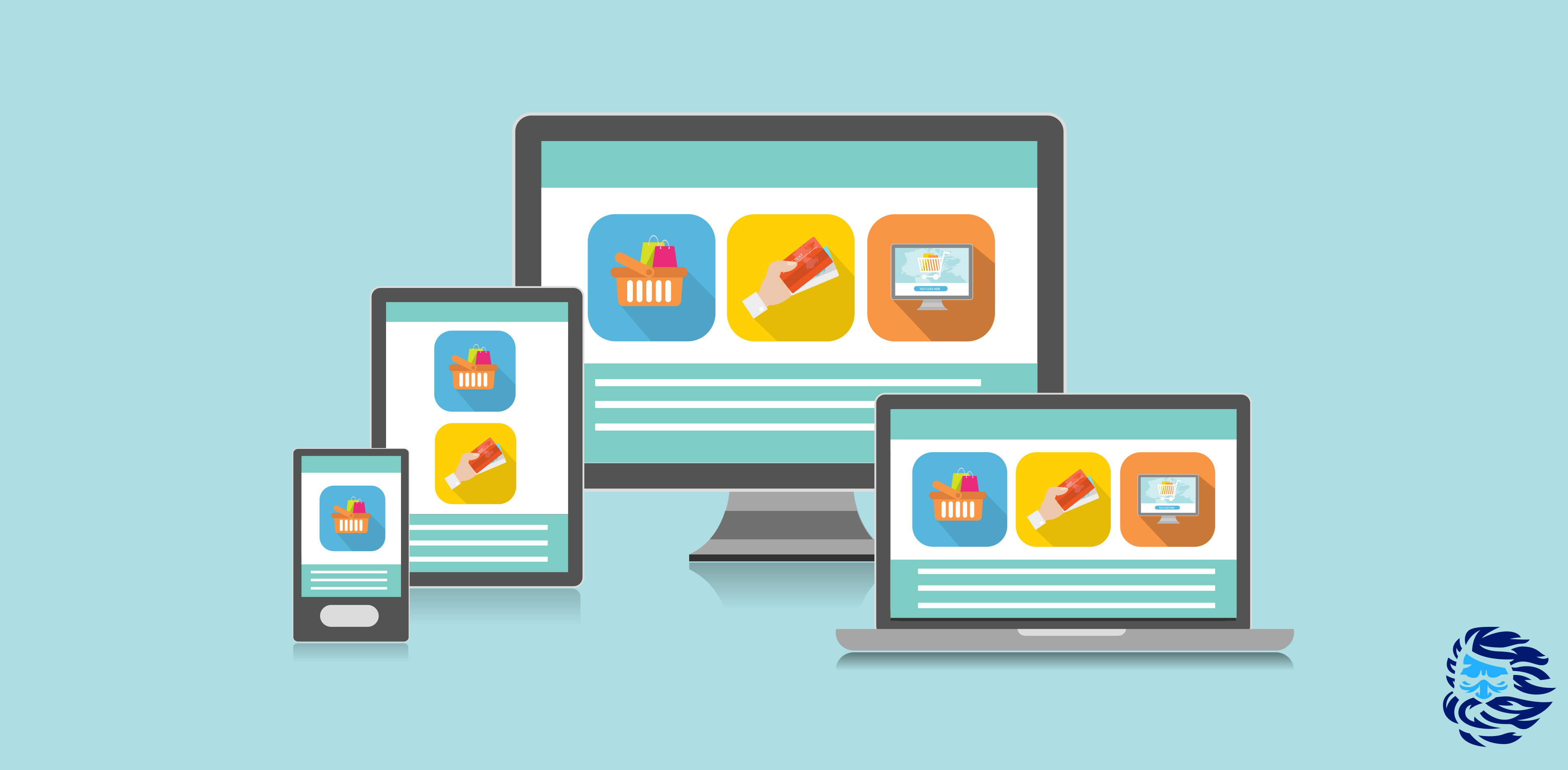
Интернет уже давно вышел за пределы ПК. Современным дизайнером нужно учитывать в работе экраны самых разных размеров: от гигантского корпоративного монитора до умных часов. И чтобы преодолеть этот разрыв между размерами экранов девайсов, хорошие дизайнеры применяют два варианта разработки дизайна сайтов: создают адаптивный сайт или отзывчивый сайт. Во введении к статье я написала, что адаптивный и отзывчивый дизайн для сайта делают « хорошие » дизайнеры.









Похожие статьи
- Отросшие корни у блондинок это модно - Ответы Отросшие корни -это новая мода?
- Рисуем поэтапно для детей животные - Как нарисовать животных поэтапно карандашом - Purmix
- Как нарисовать монастырь поэтапно - Вышивка на футболках в Москве - Машинная вышивка
- Молнии по дереву - Молнии на дереве. Как это делается