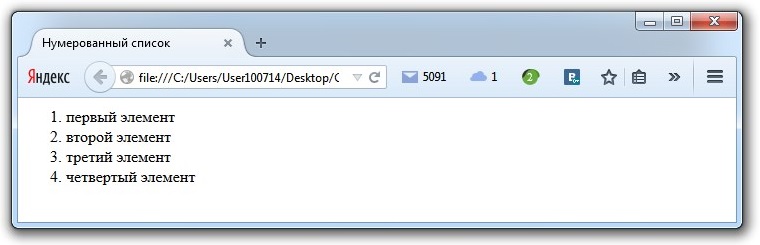
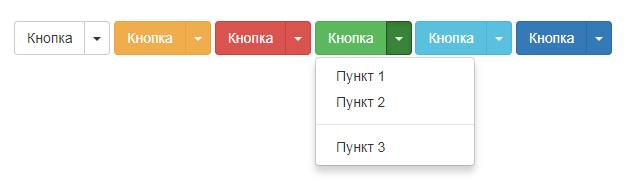
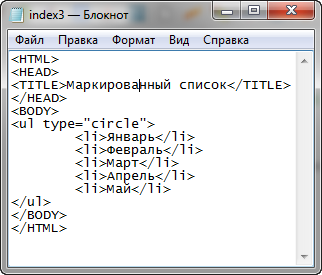
Как сделать открывающийся список в html

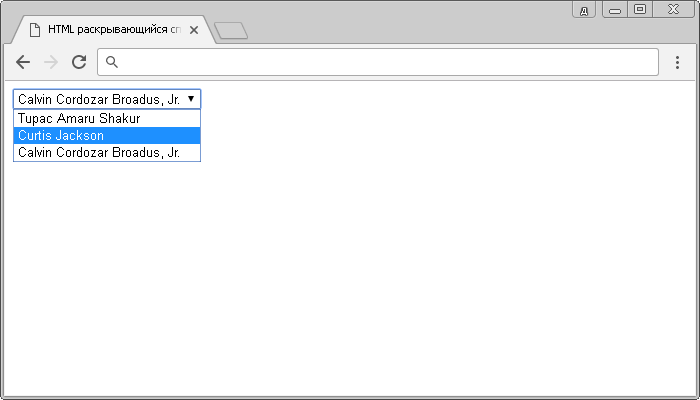
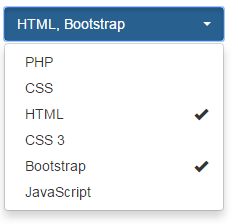
Тег HTML выпадающий список
С помощью атрибута multiple можно создать список с выбором нескольких значений список с множественным выбором. Выпадающий список в HTML является одним из элементов форм. Создание и работа с формами. При отправке формы, на сервер будет отправлена переменная, в качестве названия имеющая имя списка select значение атрибута name , содержащая значение выбранного пункта списка. Добавить списку возможность множественного выбора выбора одновременно нескольких значений можно используя атрибут multiple.










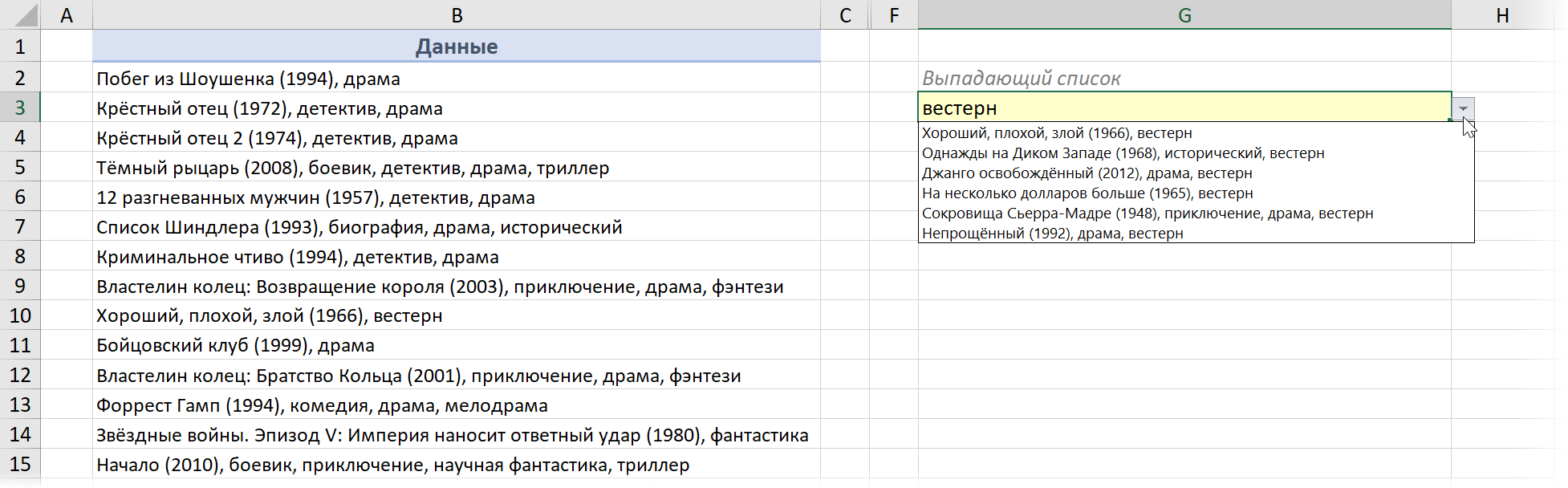
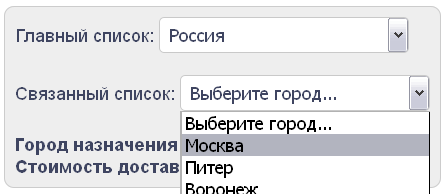
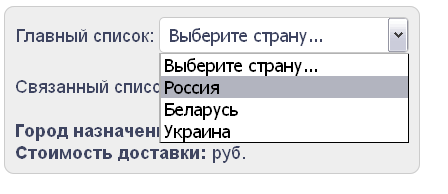
Создание связанных выпадающих списков select на html и javascript для сайта 39 Создать связанные выпадающие списки select достаточно просто, используя HTML, CSS и Javascript, без необходимости использования баз данных и запросов на сервер. Все списки select задаются прямо в HTML коде, поэтому данный способ хорошо подходит для работы с небольшими объемами данных. Создадим связанные выпадающие списки, на примере стран и городов. Главный список: Выберите страну








Как вы думаете, современный ли у вас дизайн сайта? Используете ли вы самые последние технологии или боитесь их? Возможно, вы думаете что это слишком сложно и даже лезть не хотите в эти дебри. Но на самом деле всё обстоит куда иначе.