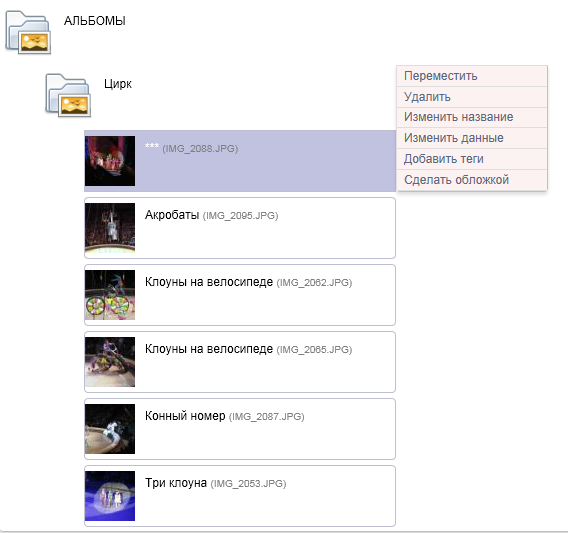
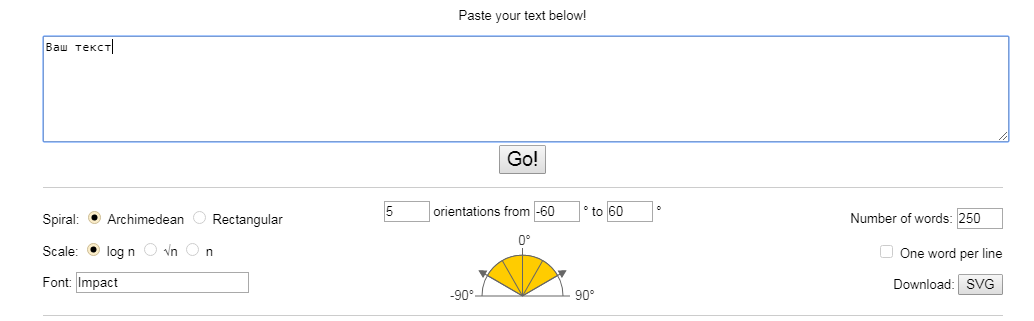
Как сделать фото из тегов

Как сделать картинку с помощью нейросети Midjourney
Это позволяет масштабировать изображения, сохраняя их пропорции. Не забывайте присваивать атрибут alt изображениям для улучшения их доступности. Это необходимо для программ чтения с экрана, передающих описание изображения. Текучий дизайн предусматривает гибкую адаптацию изображений и других элементов сайта к различным устройствам. Гибкий контейнер облегчает процесс подгонки изображений под разные размеры экранов, что делает интерфейс действительно отзывчивым. Медиа-запросы media в CSS позволяют дополнительно настроить отображение изображений и макетов для конкретных размеров окон просмотра, улучшая впечатление пользователя на устройствах с разной разрешающей способностью.













Как прописать ALT и TITLE для изображений без ошибок Рекомендации, результаты экспериментов, разбор частных вопросов — эта статья расскажет, как настроить атрибут alt корректно. Атрибут альт — это текст, альтернативный изображению. Бывают случаи, когда вместо картинки загружается только текст описания. Зато сама подпись к фото располагается в атрибуте title.












Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.