Как сделать чтобы картинки менялись на сайте html

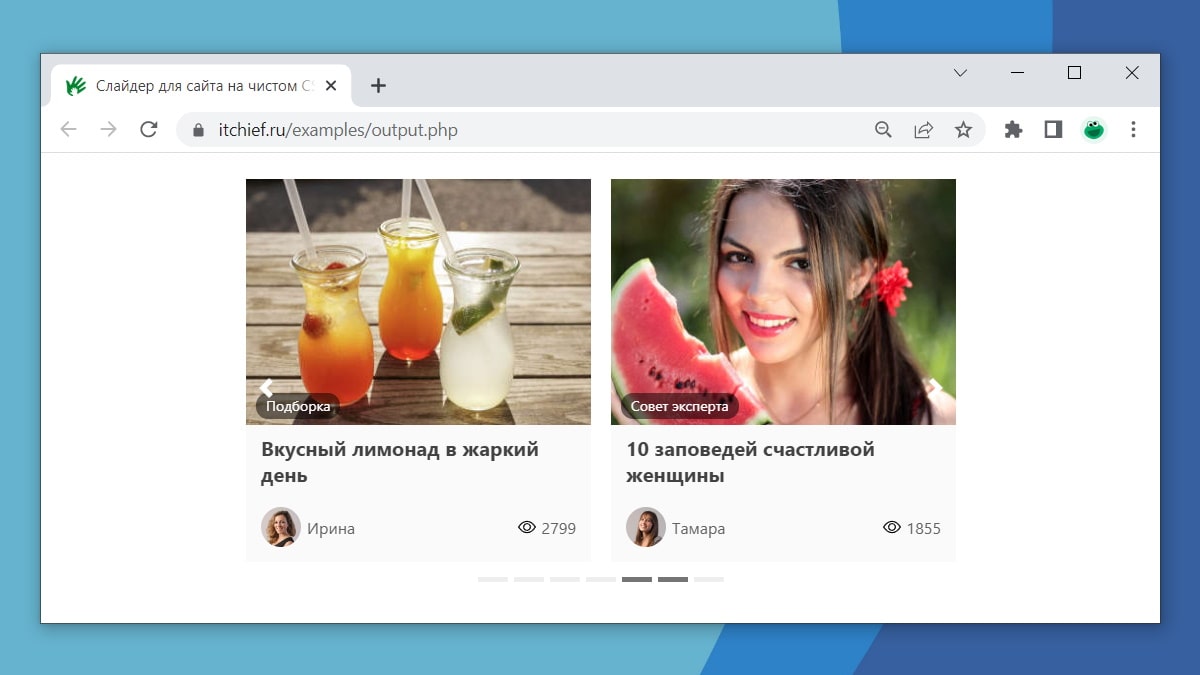
Адаптивные изображения с помощью CSS
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS. Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset , для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами. Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.













Ближайшее столетие. Как изменить размер изображения на сайте. Итак, в прошлой статье мы научились добавлять изображение на сайт, но оно получается очень большим. Нам необходимо уметь играться с размерами изображения.










Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS. Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов.